Elemen yang berada di sebelah atau di atara bagian posting di sebeut juga dengan gadget. di bagian gadget biasanya di isi dengan informasi tambahan atau sebuah iklan pada suatu halaman blog atau website. Dan pada kesempatan kali ini saya settong.com akan memberi tahu kamu bagaimana menabah sebuah widget yang ada di pojok blog, dan elemen ini selelau tampil.
Menambah Widget di pojok blog
stelah di sidebar full dengan gadget dan tidak ada tempat lagi
untuk memasang gadget ada baiknya jika kamu memasang gadget di pojok blogsobat nah bagi sobat yang masih belum tau cara pasangnya ikuti langkkah berikut untuk memasangnya
- langkah pertama buka blog sobat
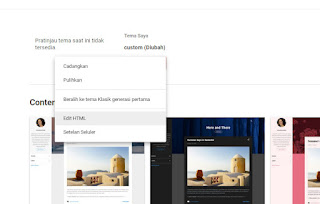
- lalu pilih tema
- sudah, masuk ke edit html
- setelah itu cari kode ]]></b:skin> biar lebih mudah pencarian pakai ctrl + f untuk mempermudah pencarian jika sudah ketemu copy dan pastekan kode berikut di atas kode ]]></b:skin>
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
- langkah kedua cari kode </body> jika sudah copy kode berikut dan pastekan di di atas kde </body>
ganti dengan kode gadget sobat
</div>tapi jika sobat dak ingin menaruh kode di atas di atas kode </body> sabat bisa memasangnya di gadget sobat dengan cara menambah gadget pilih html/javascipt lalu maukkan kodenya di kolom konten
Jika sudah di simpan
Nb : Ganti teks warna merah dengan kode gadget sobat
langkah ke dua juga bisa dilakukan dengan menaruh kodenya di gaget sobat
Tags
Blog